Conversemos de DevSecOps
En esta nueva sección de nuestro blog compartiremos la visión y experiencia de nuestro equipo de expertos en el ámbito del desarrollo de software y las tecnologías de información en general, quienes tocarán distintos temas relacionados con las tecnologías y metodologías utilizadas por Sovos para crear e implementar un mejor software, y entregarán tips y datos orientados a aportar valor a quienes deben trabajar en este ámbito, fundamental para las compañías que crean y utilizan soluciones para impulsar el negocio de sus clientes.
Sergio Gómez, Principal QA Engineer
Optimizando el testing automatizado de UI con Cypress
A lo largo de los años hemos probado diferentes herramientas para crear test automatizados. Nuestros primeros intentos consistieron en automatizar smoke y regression tests utilizando herramientas que permiten simular acciones de los usuarios. En este tipo de pruebas se testean todos los componentes del sistema: UI, backend, base de datos, infraestructura y otros.
Al comienzo de los proyectos mantuvimos una buena cobertura y estabilidad, pero a medida que crecían los proyectos, los tiempos de ejecución se hacían más largos, el mantenimiento era más frecuente y los tests eran inestables. En muchas ocasiones los tests automatizados fallaban, pero esas fallas no estaban directamente relacionadas con bugs en el producto. Entonces empezamos a investigar herramientas que nos permitieran realmente encontrar problemas en nuestros productos y los reportaran rápidamente.
Una de estas herramientas fue Cypress I.O. En este artículo detallamos nuestra experiencia con la misma y las ventajas que encontramos. Para instalar y comenzar a usarla, pueden entrar al sitio oficial.
Cypress es un framework de test automatizado para UI modernas que permite escribir todo tipo de tests, incluyendo end-to-end, integration y unit tests, y cualquier otro que corra en el navegador. A diferencia de otras herramientas, no depende de aplicaciones de terceros (Webdrivers); Cypress detecta los browsers instalados en el sistema para ejecutarlos, por lo que no es necesario actualizar los webdrivers después de la actualización de dichos browsers.
La funcionalidad que nos pareció más útil fue la posibilidad de controlar el tráfico de red (Network traffic control) fácilmente. Esto permite interceptar todos los requests y retornar las respuestas que necesita el automated test. De esta manera, podemos trabajar en la integración de los componentes de la interfaz de usuario (UI) y no depender del backend. Como resultado, tenemos test más rápidos y estables que pueden ser integrados en el pipeline de desarrollo.
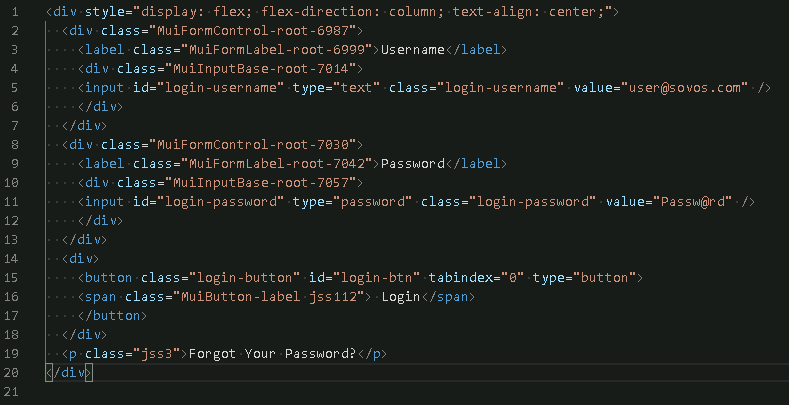
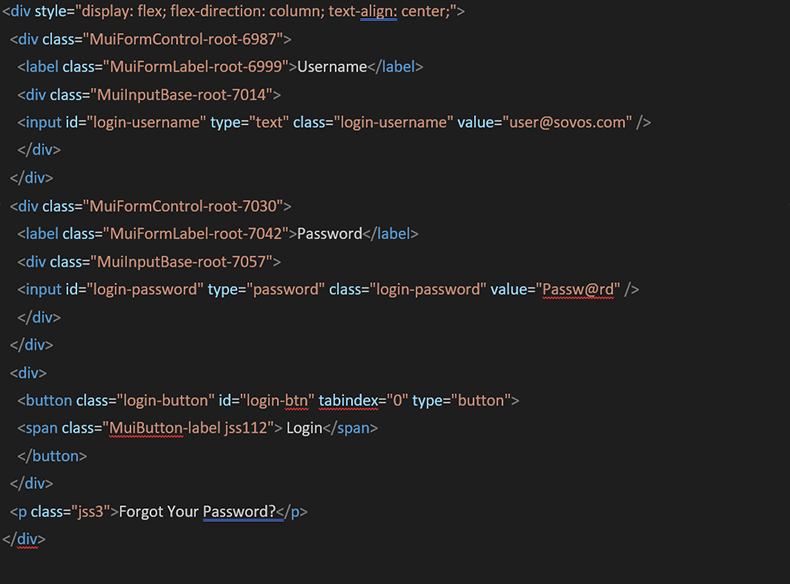
A continuación presentamos un ejemplo de cómo podemos interceptar los request de login de una aplicación para probar la reacción de la interfaz de usuario con diferentes respuestas. Lo primero que debemos hacer es identificar los elementos que usaremos en nuestro automated test. Necesitamos dos inputs para el nombre de usuario y password y un botón LOGIN. El botón se habilitará luego de completar el formulario y podremos hacer click en el mismo. Después, la UI disparará un request para chequear los datos ingresados.



Para simplificar el ejemplo, vamos a suponer lo siguiente:
- Username box tiene un atributo id=login-username
- Password box tiene un atributo id=login-password
- LOGIN button tiene un atributo id=login-btn
- El request que se ejecuta tiene los siguientes atributos:
- URL: /api/v1/login
- Method: POST
- Body: { ‘username’: ’user@sovos.com’, ‘password’: ‘Passw@rd’ }
- Response
- i) Status Code: 200
- ii) Body: ‘true’
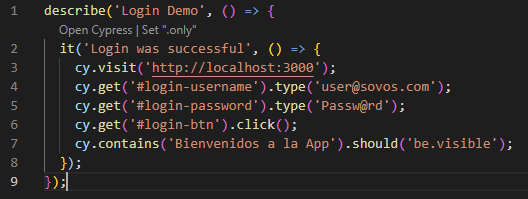
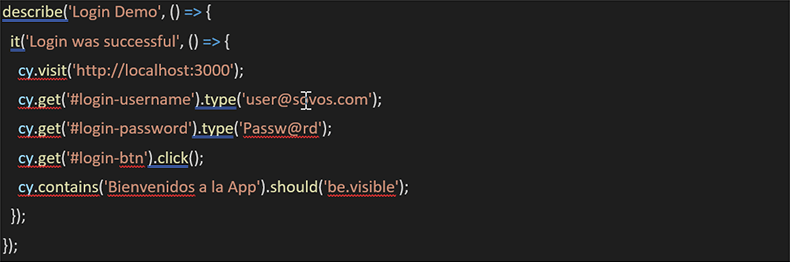
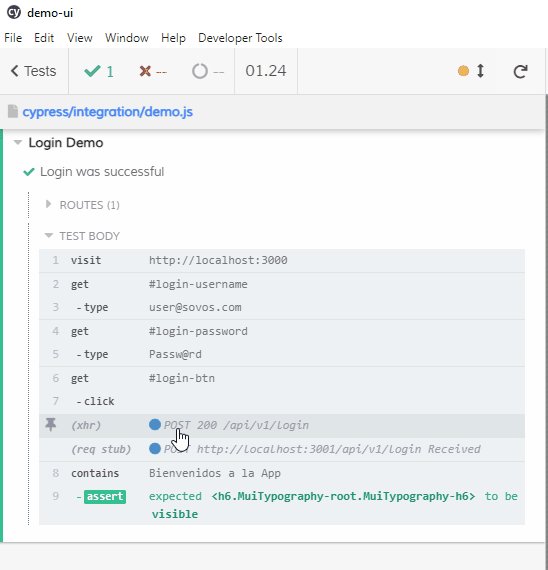
Ahora podemos escribir cómo quedaría el ejemplo usando los comandos de Cypress sin interceptar el request:



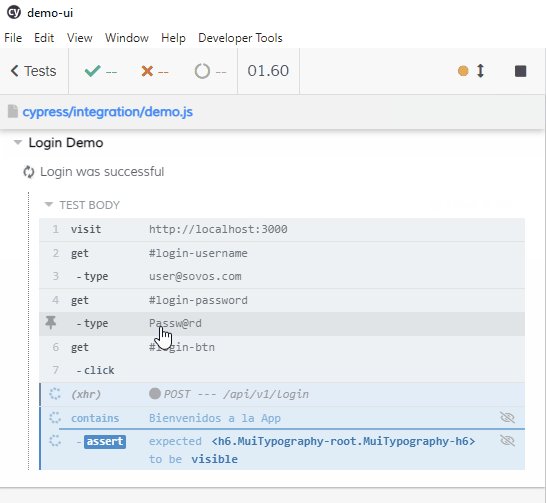
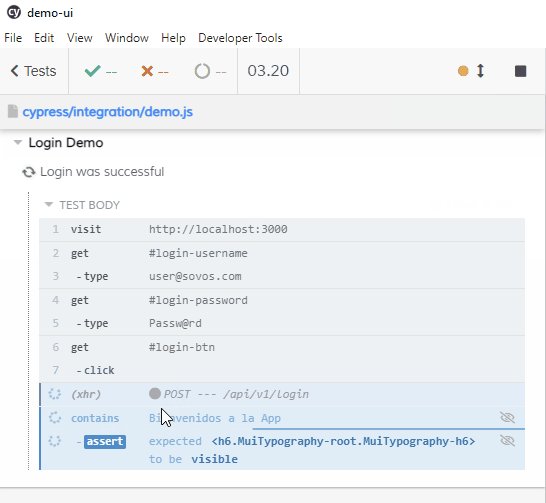
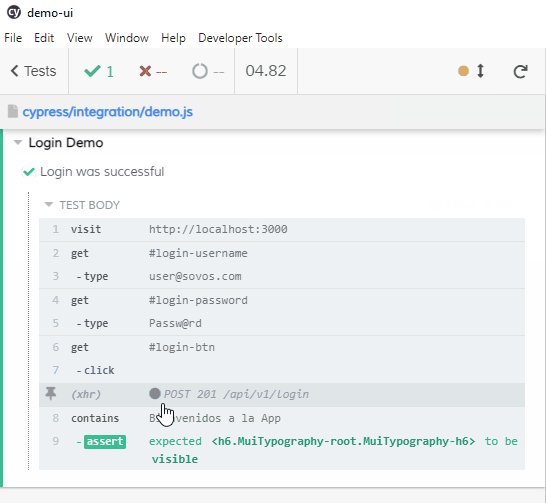
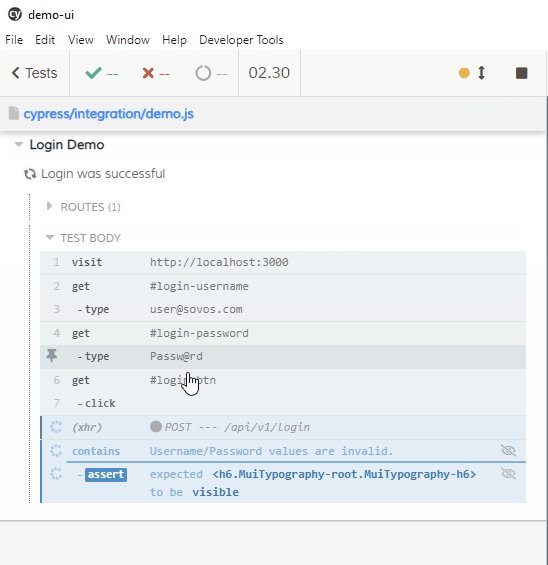
En la imagen previa se puede observar cómo ejecuta Cypress los diferentes comandos. Utiliza cy.visit para navegar hasta la página deseada y cy.get para identificar a los elementos web usando como identificador sus respectivos IDs. Una vez identificado el elemento, usamos el comando type() para escribir un valor en el elemento y click() para enviar el formulario. Los requests ejecutados por la aplicación son identificados como (xhr) en el test runner. En este caso se ejecutó un request POST con URL igual a /api/v1/login pero no fue interceptado, por lo que fue validado por el backend. Una vez verificado, la respuesta es procesada por la UI, y si fue exitosa, muestra el texto Bienvenidos a la App.
Otra de las ventajas de Cypress es que espera en forma automática a que se cumpla una condición, por lo que no es necesario utilizar funciones de espera.
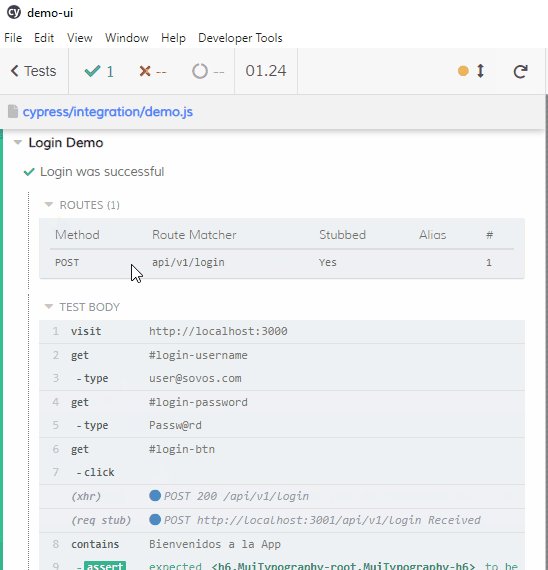
Proceso de login interceptado por Cypress
Para continuar con nuestro ejemplo, podemos utilizar el comando cy.intercept() para interceptar los requests generados por la UI y devolver respuestas deseadas. De esta manera, los requests no serán procesados por el servicio y solo probaremos cómo reacciona la aplicación de acuerdo a diferentes respuestas.
Caso positivo: login exitoso usando Stub



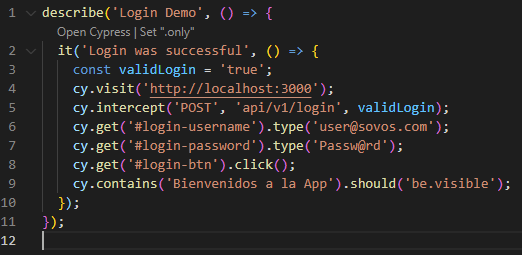
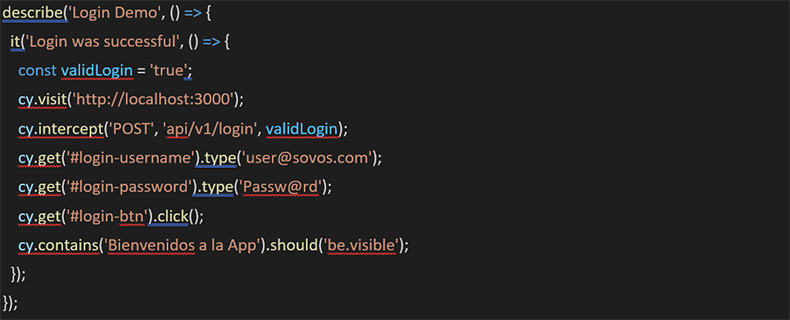
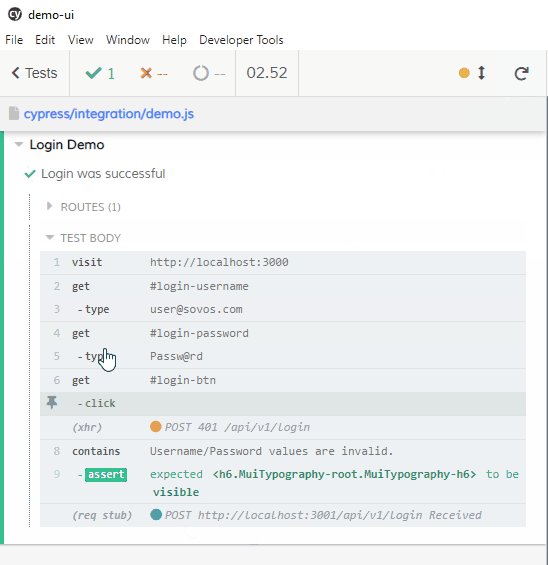
En este ejemplo se puede observar cómo se utiliza el comando cy.intercept(). Cuando la UI lo ejecute, Cypress interceptará el request y lo comparará con lo que hemos definido. La comparación se realizará por el tipo de método (POST) y por la URL (/api/v1/login). Si coincide, devolverá el valor definido en la constante validLogin. Como la respuesta preestablecida es la cadena ‘true’’, esperamos que la UI muestre un texto de bienvenida.
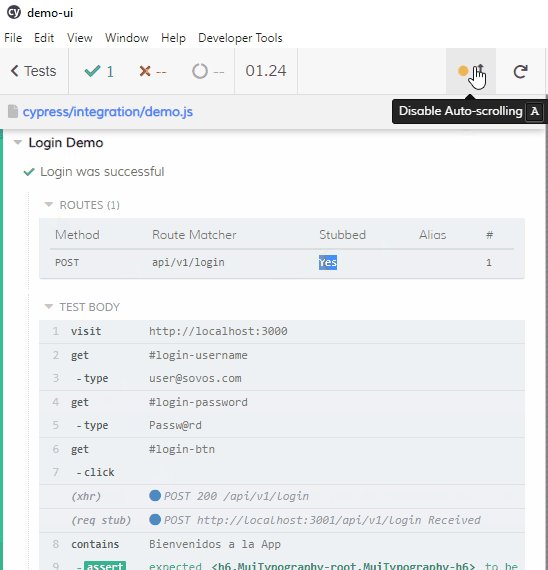
En este ejemplo se puede comparar la velocidad de ejecución entre los dos casos. El primero demoró unos 5 segundos, porque la UI necesitaba la respuesta del servicio de login para mostrar el mensaje. En el segundo caso fue más rápido, porque fue interceptado por Cypress y devolvió una respuesta inmediatamente.
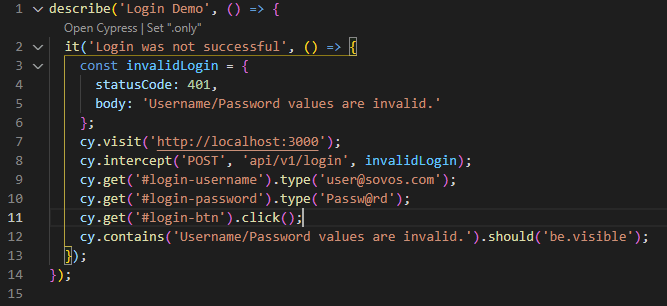
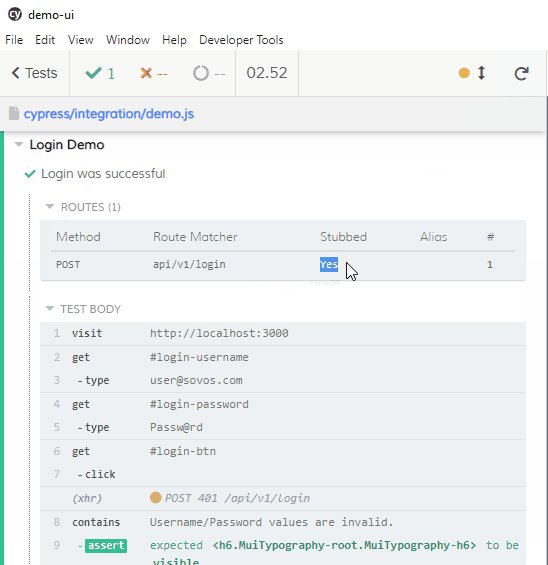
Caso negativo: Login no fue exitoso usando Stub
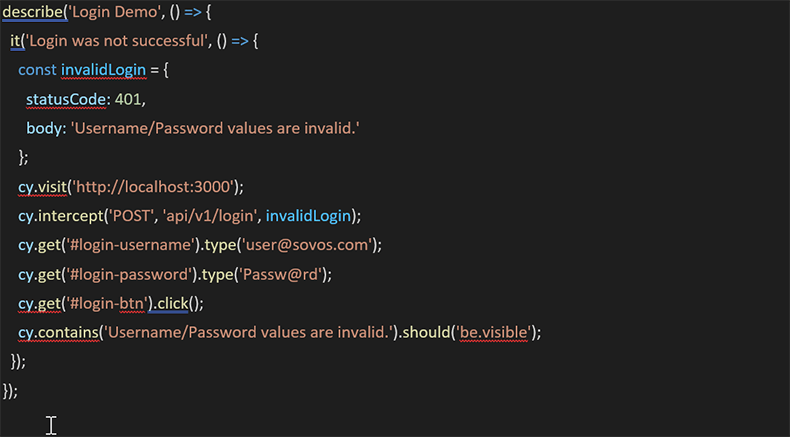
Para testear un caso negativo podríamos modificar la respuesta del request para simular un login inválido. En este caso es necesario cambiar el valor de status code de la respuesta para que la UI muestre un mensaje de error: Username/Password values are invalid. El automated test queda de la siguiente manera:



En síntesis, podemos afirmar que Cypress es una herramienta muy útil para el tipo de test que necesitamos para nuestros productos, porque son más rápidos, estables y confiables. Cuando se rompen los tests, es porque se realizó algún cambio en el código fuente o porque no se realizó el mantenimiento adecuado en el código de los tests. Gracias a esto, los falsos positivos originados por problemas con la base de datos, demoras en el tráfico de red, usuarios inválidos, servicios caídos y otros factores ya no representan un problema.
Links de interés:
Cypress: https://www.cypress.io/
Cypress en Github: https://github.com/cypress-io





